Tu peux faire ça avec la rangée 'Texte et media à droite' fournie par défaut
Dans le module médiathèque, tu isères ton fichier PDF comme fichier source et une image comme vignette, puis tu publies le média.
Tu peux définir la taille de ta vignette dans le code source XML de la rangée en spécifiant une largeur fixe par exemple.
Voir l'aide du module médiathèque dans Automne.
On affiche la vignette avec
Code :
{Media:Fichier:thumb|width,height}
qui peut prendre des paramètres facultatifs : largeur et hauteur.
Pour forcer le redimensionnement des vignettes à 180px de large par exemple on écrira donc simplement :
Code :
{Media:Fichier:thumb|180}
Voir le billet de blog sur le redimensionnement des images à la volée :
http://blog.automne-cms.org/?item=1476Tu inséres ensuite la rangée "texte et media à droite" dans ta page.
Pour le reste c'est du CSS, tu peux reprendre le code de la démo à ce niveau et le personnaliser.
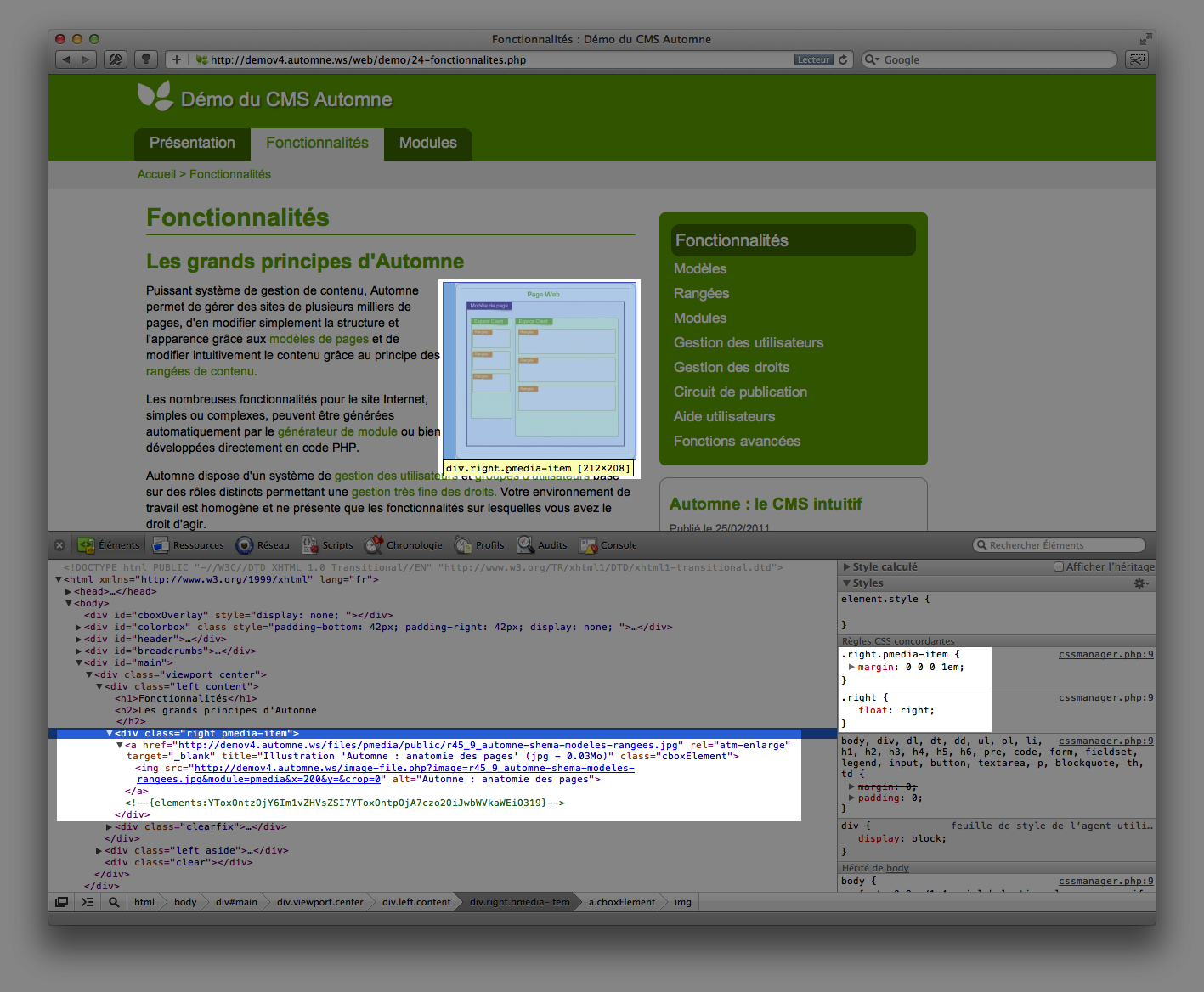
Le positionnement est fait avec un élément <div> qui possède deux classes CSS : right et media-item
La classe right fait flotter le conteneur à droite
la classe media-item ajoute une marge à gauche pour espacer le media et le texte.
Tout ceci est illustré dans la capture d'écran ci-jointe :
Pièce jointe:
Description du fichier : Inspection du div .right .media-item dans webkit
 right media-item.png [ 257.62 Kio | Consulté 45136 fois ]
right media-item.png [ 257.62 Kio | Consulté 45136 fois ]
Voilà avec ça tu devrais t'en sortir




