Je fais un point parce qu'il faut que je précise quels sont mes blocages pour créer un menu en atm-linx.
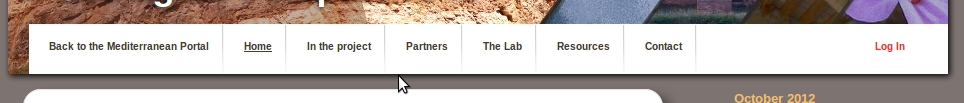
1) Dans cette image :
Pièce jointe:
 ex_menu.jpg [ 52.29 Kio | Consulté 138541 fois ]
ex_menu.jpg [ 52.29 Kio | Consulté 138541 fois ]
- Back to ... : retour à la racine principale (direct)
- Home : page d'accueil/racine locale en somme/page actuelle
- In The Project : sous-page de Home (sublink ou recursif)
- Partners : retour vers une page du site principal (direct)
- The Lab : site externe (direct)
- Resources/Contact : sous-pages de Home (sublinks ou recursifs)
Déjà ici je me pose la question de la mise en forme pour garder cet ordre dans le menu, puisque j'alterne des sous pages et des liens de types différents. Si j'utilise des recursive links, je ne vois pas comment les entre-couper de direct links.
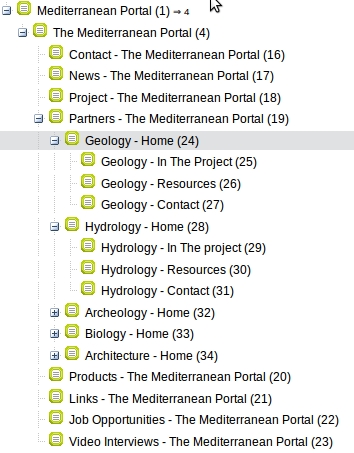
2) Ensuite ici :
Pièce jointe:
 ex_arbo.jpg [ 104.98 Kio | Consulté 138541 fois ]
ex_arbo.jpg [ 104.98 Kio | Consulté 138541 fois ]
Je prévois de créer une copie de ma page News (17 dans l'arborescence plus haut) qui n'afficherait que les news de type Events, sa page parent serait soit ma racine (4) soit la page News elle-meme.
Mais là à nouveau, si je génère le menu principal en recursive links, comment je m'arrange pour qu'elle n'apparaisse pas, puisque je souhaite qu'elle soit accessible uniquement par un lien dans la sidebar et non dans le menu ?
3) Enfin dernière préoccupation, relative au "bidouillage" proposé plus haut, si mon menu (qui pour le moment est statique) apparait dans une rangée, il devient donc modifiable et accessible par tous ceux qui possèdent les droits de modif de la page en cours, n'est-ce-pas un soucis ?
Merci, encore




