Bonjour à tous,
Je suis chargé de mettre en place un intranet sous Automne-CMS, projet hérité d'un de mes collègues qui a déniché cet outil qui présente vraiment bien et qui devrait satisfaire tout le monde ici !
Ceci dit, afin d'harmoniser l'intranet avec les différents sites dispo ici, la direction du service voudrait proposer un menu dont chaque rubrique aurait une couleur propre et dont cette couleur serait la nuance principale des pages de la rubrique. je me comprends parfaitement bien, mais est-ce que tout le monde suit encore ??? :
[*] Une rubrique "Présentation" dont le menu, les sous-menu et la couleur principale serait le vert
[*] Une rubrique "FAQ" dont le menu, les sous-menu et la couleur principale serait le marron etc...
Si pour les différentes couleur de pages, je pense m'orienter vers des modèles à la structure peu ou prou identique mais liées à des CSS différents (une autre solution plus propre dans la salle ??), pour le menu, je n'arrive à rien de concluant (en mode dynamique tout du moins).
Voici mes deux essais principaux, basé sur le
tutoriel de Automne4you (en mode
cargo cult, j'en conviens) :
Code :
** TEST 1**
<atm-linx type="recursivelinks">
<selection>
<start><nodespec type="relative" value="root" /></start>
<condition property="lvl" operator="<=">
<value type="data">3</value>
</condition>
</selection>
<display mode="open" root="false">
<htmltemplate>
<li class="{{lvlClass}} {{typeClass}} Lien{{number}}"><a href="{{href}}" class="{{currentClass}} {{isParent}}">{{title}}</a>{{sublevel}}</li>
</htmltemplate>
<subleveltemplate>
<ul class="{{lvlClass}}">{{sublevel}}</ul>
</subleveltemplate>
</display>
</atm-linx>
qui donne :
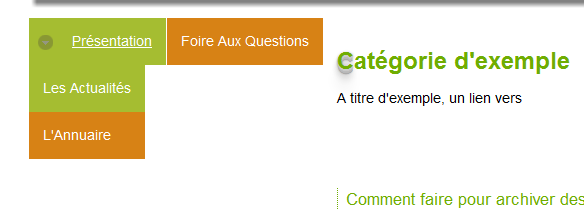
Pièce jointe:
Description du fichier : Test 1
 test1.png [ 9.97 Kio | Consulté 32103 fois ]
test1.png [ 9.97 Kio | Consulté 32103 fois ]
ou
Code :
** TEST 2 **
<atm-linx type="recursivelinks">
<selection>
<start><nodespec type="relative" value="root" /></start>
<condition property="lvl" operator="<=">
<value type="data">3</value>
</condition>
</selection>
<display mode="open" root="false">
<htmltemplate>
<li class="{{lvlClass}} {{typeClass}}"><a href="{{href}}" class="{{currentClass}} {{isParent}}">{{title}}</a>{{sublevel}}</li>
</htmltemplate>
<subleveltemplate>
<ul class="{{lvlClass}} Lien{{number}}">{{sublevel}}</ul>
</subleveltemplate>
</display>
</atm-linx>
qui donne :
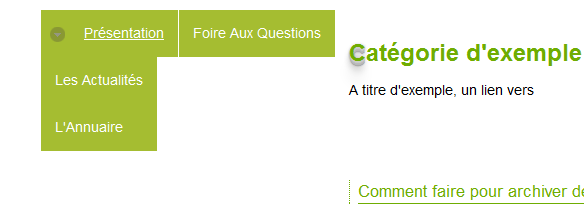
Pièce jointe:
Description du fichier : Test 2
 test2.png [ 9.51 Kio | Consulté 32103 fois ]
test2.png [ 9.51 Kio | Consulté 32103 fois ]
Des bons conseils quelqu'un ? (et en attendant vos avis, je retourne RTFM ! :p)
Merci à tous !



