Les outils de gestion de contenu sont là pour vous faciliter la vie, Automne ne déroge pas à la règle et vous propose de gérer les liens de navigations dans vos pages à l'aide de plusieurs balises XML. Ces balises vont vous permettre de gérer différents types de liens : les liens directs vers d'autres pages, les liens vers les sous-pages d'une page de manière récursive - ou pas - mais également les liens descendants pour gérer un fil d'Ariane.
Dans notre exemple, nous affichons deux listes de liens :
- une liste de navigation principale à plusieurs niveaux ;
- un fil d'Ariane ;
- un groupe de liens dans le bas de page.
Les liens récursifs
Voici le code XHTML de notre menu de navigation principale :
<ul>
<li><a href="#">Accueil</a></li>
<li><a href="#">Produits</a></li>
<li><a href="#">Services</a>
<ul>
<li><a href="#">Support</a></li>
<li><a href="#">Téléchargements</a></li>
<li><a href="#">Espace client</a></li>
</ul>
</li>
</ul>
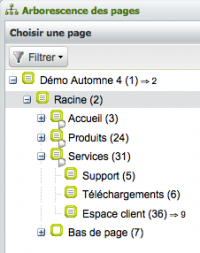
Ce menu correspond à des pages de l'arborescence du site organisées en rubriques et sous-rubriques. Nous devrons donc construire dans Automne l'arborescence correspondante :
Chaque page a un identifiant unique (inscrit entre parenthèses dans l'onglet arborescence), nous allons nous servir de cet identifiant pour construire le menu de navigation qui affichera toutes les sous-pages sur 2 niveaux à partir de de la page racine de notre site.
Pour ces premiers liens de navigations, nous allons utiliser les <atm-linx> de type récursif, qui vont permettre d'afficher plusieurs niveaux de notre arborescence :
<atm-linx type="recursivelinks">
....
</atm-linx>
La balise <atm-linx> permet de faire beaucoup de choses. Outre le fait de générer plusieurs types de liens, elle vous permet de sélectionner précisément quelle pages de l'arborescence à afficher, où démarrer et combien de niveaux afficher. Faisons donc notre <selection> et précisons l'identifiant de page du noeud (<nodespec>) de départ (<start>) ainsi que la <condition> à remplir.
Une fois notre sélection faite nous obtenons donc le code XML suivant :
<atm-linx type="recursivelinks">
<selection>
<!-- On démarre à la racine du site -->
<start><nodespec type="relative" value="root"/></start>
<!-- On ne veut afficher que 2 niveaux de l'arborescence -->
<condition property="lvl" operator="<=">
<value type="data">2</value>
</condition>
</selection>
</atm-linx>
Cette syntaxe XML est certes un peu verbeuse mais elle vous permet d'afficher précisément n'importe quel liste de liens à partir de votre arborescence.
Il nous reste encore à traiter l'affichage (<display>) de notre liste de liens, à définir le modèle HTML (<htmltemplate>) et le modèle de récursivité (<subleveltemplate>).
<atm-linx type="recursivelinks">
<selection>
<!-- On démarre à la racine du site -->
<start><nodespec type="relative" value="root"/></start>
<!-- On ne veut afficher que 2 niveaux de l'arborescence -->
<condition property="lvl" operator="<=">
<value type="data">2</value>
</condition>
</selection>
<!-- Je laisse le menu fermé par défaut et je n'affiche pas la page raçine du site -->
<display mode="close" root="0">
<htmltemplate>
<!-- Ici le modèle HTML dans lequel les variables seront remplacées par les URLs et le titre de page-->
<li><a href="{{href}}">{{title}}</a></li>
</htmltemplate>{{sublevel}}
<!-- Le modèle employé pour la récursivité -->
<subleveltemplate><ul>{{sublevel}}</ul></subleveltemplate>
</display>
</atm-linx>
Ce code XML une fois interprété s'affichera ainsi :
Consultez la documentation complète de la balise <atm-linx> pour connaître tous les attributs qu'on peut ajouter sur les liens récursifs. Cela vous sera très utile pour vous aider à styler à l'aide de CSS vos menus de navigation selon le niveau ou la page sélectionnée.
Et voilà pour notre menu principal de navigation, il sera automatiquement mis à jour en cas de création de nouvelles pages au premier ou au second niveau, ainsi qu'en cas de changement de titre de page ou d'URL.
Fil d'Ariane
Pour construire notre fil d'Ariane, nous allons utiliser le type de liens descendants (desclinks). Ce type de lien permet de tracer le parcours entre un point A et un point B de l'arborescence, je dois donc spécifier le point de départ et le point d'arrivée. En général on va utiliser les types de noeud relatifs pour cela, ce qui nous permettra par exemple de construire une suite de liens allant de la racine de notre site à la page en cours.
Nous écrirons donc le code XML suivant :
<!-- Le type de liens à créer -->
<atm-linx type="desclinks">
<selection>
<!-- La page de départ sera la racine du site -->
<start><nodespec type="relative" value="root" /></start>
<!-- On s'arrête à la page en cours -->
<stop><nodespec type="relative" value="self" /></stop>
</selection>
<display>
<!-- J'affiche un lien -->
<htmltemplate><a href="{{href}}">{{title}}</a> </htmltemplate>
</display>
</atm-linx>
Ce qui produira par exemple le rendu HTML suivant :
Accueil Services Espace Client
Les liens des pages filles (ou sous-pages)
Passons maintenant au menu de bas de page. Contrairement au menu de navigation principale, ici je n'ai besoin d'afficher qu'un seul niveau de profondeur.
Vous pouvez utiliser une page dépubliée comme un dossier pour regrouper des liens de même nature et utiliser ensuite les <atm-linx> de type sublinks dans vos modèles.
<atm-linx type="sublinks">
<selection>
<!-- Je sélectionne la page dont le nom de code est footer -->
<start><nodespec type="codename" value="footer" /></start>
</selection>
<display>
<!-- J'utilise une simple liste à puces comme modèle HTML -->
<htmltemplate><li><a href="{{href}}">{{title}}</a></li></htmltemplate>
<subleveltemplate><ul class="links">{{sublevel}}</ul></subleveltemplate>
</display>
</atm-linx>
Ce qui nous produira à l'affichage la liste de liens suivante :
En continuant avec notre exemple, je remplace le code XHTML des liens par le code XML d'Automne dans notre modèle :
<!DOCTYPE html>
<html lang="fr">
<head>
<title><atm-title /> - <atm-website name="title" /></title>
<meta charset="UTF-8" />
<atm-meta-tags />
<atm-css-tags files="/css/reset.css,/css/base.css,/css/fonts.css" media="all" />
<!--[if IE 7]>
<link rel="stylesheet" href="/css/ie7.css" type="text/css" media="all" />
<![endif]-->
<atm-css-tags files="/css/print.css" media="print" />
<atm-css-tags files="/css/mobile.css" media="handeld" />
<atm-js-tags files="/js/jquery-1.4.2.js,/js/myscript.js"/>
</head>
<body>
<div id="header">
<atm-linx type="recursivelinks">
<selection>
<!-- On démarre à la racine du site -->
<start>
<nodespec type="relative" value="root"/>
</start>
<!-- On ne veut afficher que 2 niveaux de l'arborescence -->
<condition property="lvl" operator="<=">
<value type="data">2</value>
</condition>
</selection>
<!-- Je laisse le menu fermé par défaut et je n'affiche pas la page raçine du site -->
<display mode="close" root="0"><htmltemplate>
<!-- Ici le modèle HTML dans lequel les variables seront remplacées par les URLs et le titre de page-->
<li><a href="{{href}}">{{title}}</a></li></htmltemplate>{{sublevel}}
<!-- Le modèle employé pour la récursivité -->
<subleveltemplate><ul>{{sublevel}}</ul></subleveltemplate></display>
</atm-linx>
</div>
<div id="main-content">
<div id="breadcrumbs">Vous êtes ici :
<!-- Le type de liens à créer -->
<atm-linx type="desclinks">
<selection>
<!-- La page de départ sera la racine du site -->
<start>
<nodespec type="relative" value="root"/>
</start>
<!-- On s'arrête à la page en cours -->
<stop>
<nodespec type="relative" value="self"/>
</stop>
</selection>
<display>
<!-- J'affiche un lien -->
<htmltemplate>
<a href="{{href}}">{{title}}</a>
</htmltemplate>
</display>
</atm-linx>
</div>
.....mon contenu.....
</div>
<div class="aside">
.....mon contenu.....
</div>
<div id="footer">
<atm-linx type="sublinks">
<selection>
<!-- Je sélectionne la page dont le nomde code est footer -->
<start>
<nodespec type="codename" value="footer" />
</start>
</selection>
<display>
<!-- J'utilise une simple liste à puces comme modèle HTML -->
<htmltemplate>
<li>
<a href="{{href}}">{{title}}</a>
</li>
</htmltemplate>
<subleveltemplate>
<ul class="links">{{sublevel}}</ul>
</subleveltemplate>
</display>
</atm-linx>
</div>
</body>
</html>
Vu que nous utilisons un doctype HTML5 dans cet exemple, j'aurais pu aussi en profiter pour utiliser les balises header, aside, nav ou footer, il aurait alors fallu ajouter un peu de javascript pour qu'Internet Explorer puisse styler correctement ces éléments.
Notre modèle de page est maintenant presque terminé, il nous reste encore à ajouter les zones de contenus modifiables.

 English
English
4 contribution(s)
Par Olivier Lenoir le 29/10/2010 10:27:27 :
Bonjour,Juste une petite correction à apporter à la doc sur le lien <atm-linx> dans la phrase :
Pour ces premiers liens de navigations, nous allons utiliser les <atm-linx>
page : http://doc.automne-cms.org/web/Documentation/481-les-liens-de-navigation.php
Merci
Par Sébastien le 29/10/2010 11:04:04 :
C'est réglé, merci :-)Par Frank Taillandier le 25/11/2011 12:26:02 :
A noter que dans l'exemple le lien récursif démarre relativement à la racine du site mais qu'on peut aussi passer par un identifiant de page en dur ou un nom de code de page :Appel d'un identifiant de page :
<start><nodespec type="node" value="2"/></start>
Appel d'un nom de code de page :
<start><nodespec type="codename" value="home" /></start>
D'autres exemples de liens sur http://doc.automne-cms.org/web/Documentation/276-gestion-des-liens-de-navigation-les-tags-atm-linx.php#exemples
Par Frank le 08/02/2012 17:35:12 :
Mise à jour de l'exemple pour les afficher les liens dans le pied de page en utilisant de préférence un nom de code plutôt qu'un identifiant pour une meilleure compatibilité.