En visitant la démo ou en entrant dans l’administration de votre site quand vous l’aurez installé, ne vous laissez pas impressionner par le nombre d’outils déjà en place dont certains dont vous n’avez sans doute jamais entendu parlé.
La grande tentation quand nous découvrons un nouveau CMS est de vouloir un résultat tout de suite en nous basant sur ce que nous savons déjà faire parce que nous l’avons vu ailleurs. Mais là, il va vous falloir un peu de patience et regarder sans toucher du moins lors de votre première visite.
Ce truc, c’est comme une étagère Ikea.
Vous l’emmenez à la maison, méprisez la notice (en général écrite en chinois), et tentez d’assembler la dizaine de bouts de bois.
Deux heures après, rouge de colère, vert de rage et noir d’humeur, vous revenez à un peu plus d’humilité et reprenez le bout de papier qui en général est la première chose que vous trouvez à l’ouverture du carton.
Certes, vous ne savez toujours pas lire le chinois (ou le XHTML) mais vous savez interpréter un dessin et, 10 minutes après, l’étagère est montée et prête à recevoir les objets que vous voulez y caser. Satisfaction ! :-)
Hé ben là, vous allez faire pareil. :)
Au fur et à mesure de l’avancement de l’édition de ce tutoriel, nous vous donnerons la marche à suivre pour comprendre et faire fonctionner votre système. Marche à suivre, explications, copies d’écran, vidéos, tout est mis à votre disposition pour avancer pas à pas et, si il y a quelque chose qui vous échappe encore (cela arrivera bien sûr), les « utilisateurs enthousiastes » fréquentant ce lieu béni que sont les forums où les membres de l’équipe de développement d’Automne se feront un plaisir que de vous assister sur les forums.
Les amis sont là (les Grands d’Automne Community) pour expliquer l’inexplicable de ma part.
Vous verrez d’ailleurs souvent entre les lignes de ma production des interventions de Fred, Sébastien (ou d’autres) qui viendront appuyer, préciser ou corriger les points qui méritent quelques précisions. Bref, vous ne serez jamais seuls, et c’est entre autres pour cela que j’ai personnellement décidé de construite mon prochain site avec le CMS Automne. Lol !!!
Bon, vous avez téléchargé vos fichiers et installé Automne. Vous êtes entré dans l’administration par le lien http://www.votresite.com/automne/admin/ et, comme conseillé dans la rubrique d’installation, la première chose que vous avez faite est de changer le mot de passe de l’administration de votre site. Nous allons le faire ensemble.
Login par défaut « root » et mot de passe « automne »
Vous êtes dans l’administration du système (Admin pour les intimes) et vous ne voyez pas grand chose sauf un menu latéral en haut avec divers outils. Pour le moment, ce n'est pas ce qui nous intéresse.Vous voyez aussi (c'est un miracle) l'ensemble de votre site et en particulier la page en cours. Nous verrons plus loin comment en visualiser une autre.Regardez
Regardez maintenant dans le menu de droite. Pour le voir, positionnez le curseur de votre souris sur la partie droite de votre écran et il apparaitra par magie (sans doute).
A ce stade, vous commencez à avoir un aperçu des outils qui vont vous aider à gérer le CMS Automne et, dans notre exemple, apparaissent des liens que vous ne voyez pas sur votre propre installation.
Apprentissage
Blog
Commentaire
Gestion documentaire
Ils correspondent à des modules qui ont été fabriqués peu après l'installation par le webmaster du site sur lequel nous avons fait ces copies d'écran.
Vous en trouvez certains qui sont d'origine (fournis à l'install pour vous aider à démarrer) et comme tous les autres ont été en fait fabriqués avec le fameux module POLYMOD qui, rappelons-le, a été conçus pour que vous puissiez fabriquer vous mêmes des applications personnalisées à votre site et à vos besoins.
Assez regardé. Commençons donc à travailler. :-)
Nous allons donc aller changer les identifiants d'usine (si j'ose dire) et renseigner les nôtres. Pour ce faire, cliquons sur le lien « Gestion des utilisateurs » qui ouvre un module (comme les autres) et qui sert comme son nom l'indique à gérer les utilisateurs inscrits sur le site.
Cela vous ouvre un sous/menu et tant qu’à faire, cliquez sur: « Votre profil »

Une fenêtre s’ouvre. Voyez plutôt.
Le « nom » et « l’émail » sont déjà renseignés ainsi que l’identifiant de l’administrateur qui est « root » et qui ne peut pas être changé.
Notons que si il ne vous plait pas, vous pourrez créer un autre compte (avec l’identifiant qui vous plait) et lui donner des droits d’administrateur mais pour le moment, à part changer votre mot de passe, ne touchez à rien.
Les deux utilisateurs déjà en place "root" et "anonymous" ne peuvent pas êtres supprimés sous peine de se retrouver avec un Automne sans administrateur.
Vous allez tout de suite changer le mot de passe du super administrateur (vous) car cela serait vraiment dommage si un zonzon entrait dans votre administration et construisait le site à votre place. C’est secret ces endroits là non ?
Bien q’Automne soit particulièrement sécurisé (les développeurs sont dans une autre vie spécialistes de la question), il est plus mieux de compliquer votre mot de passe au maximum. Exit le nom de votre chat, de votre petite amie ou celui de votre grand-mère.». Cela ne mange pas de pain et décourage les petits malins.
Tous les caractères sont autorisés sans exception.
Tant que nous y sommes, question sécurité, nous allons détruire via FTP le fichier install.php qui se trouve à la racine de votre site automne. Pourquoi ?
Parce que si vous ne le faites pas, il me suffit de taper http://www.votresite.com/install.php pour recommencer l’installation dans votre dos et prendre la barre de votre bateau et vous aurez travaillé pour rien. Lol !
Bon, on a fini avec la sécurité et nous pouvons commencer la visite.
Nous avons déjà remarqué que le menu d’Admin (panneau latéral) se développe ou se rétracte dés que vous passez le curseur sur sa poignée que vous voyez à droite de votre écran.
Si vous voulez le garder ouvert, vous pouvez l’épingler grâce à la punaise en haut à gauche du lien de déconnexion.
Cela vous permet d’avoir une vue totale sur ce que nous pourrions appeler votre bureau puisque c’est là que vous allez travailler pour gérer votre site.
Remarquons tout de suite que, même le panneau latéral d’outils d’administration ouvert, vous avez une vue d’ensemble du site positionné sur la page en cours et nous comprendront par la suite l’utilité de cette ergonomie bien particulière et sans doute une exclusivité Automne.
Mais avant de créer (ou modifier) notre première page, nous allons procéder à quelques petits réglages qui vont bien nous faciliter la tache par la suite, tester en temps réel le comportement d’Automne selon les actions effectuées et la spécificité technique de votre serveur et surtout contrôler si tout va bien. Nous allons donc visiter le module d’administration et paramétrer le logiciel à notre convenance. Dans notre menu rétractable, cliquons sur « Administration ».

Un sous menu nous propose diverses actions et choisissons pour commencer « Paramètres serveur ».
Automne teste le serveur et coche en vert ou en rouge votre configuration serveur.
Soit tout est vert, tout va bien dans le meilleur des mondes et, pour ce qui est coché rouge, cela ne veut pas dire que rien ne va plus mais que certaines fonctions ne sont pas actives sur votre serveur. Les développeurs vont nous dire ce qui est indispensable ou non.
Si vous avez un doute sur votre propre configuration, posez la question dans le « forum demande d’aide ». Passons maintenant aux « Paramètres Automne ».
Renseignez tout de suite l’Email de l’administrateur où seront envoyés les « messages système » qui vous préviendront que quelque chose ne va pas, des modifications, créations, déplacements de pages et encore plein de choses que je ne sais encore même pas.
Activez ou non les cases proposées selon votre besoin et en particulier le débuggage qui vous renseignera sur le comportement d’automne durant vos test et aidera les développeurs quand vous les solliciterez.
Quand vous aurez terminé vos tests, vous pourrez désactiver cette fonction pour économiser de la ressource.
Pour chaque item, une aide est visible en ligne en cliquant sur le petit ?Vert.
Voilà. Votre installation est maintenant prête à fonctionner en toute sécurité et je vous laisse aller visiter.
Regardons donc notre bureau (c’est moi qui nomme l’espace d’administration comme cela car on a tout sous la main pour travailler) et examinons les outils que nous avons sous les yeux.
Nous voyons notre site un exactement comme les visiteurs mais avec les outils d’admin en plus si du moins vous avez cliqué sur un lien dans le menu de navigation (à gauche) ce qui affichera une page que je nommerais "page en cours".
Je vous propose de vous positionner sur la page « Présentation » afin de vous aider à comprendre et que nous travaillons ensembles.
Un passage du curseur de votre souris sur chaque item du menu d'outils d'édition (en haut) vous renseignera sur sa fonction et nous allons commencer à nous en servir.
Remarquons tout de suite que le menu de navigation propose les pages selon une hiérarchie.
Dans notre cas, nous avons trois catégories contenant chacune plusieurs pages.
Présentation
Fonctionnalités
Exemples de module
Un clic sur chaque catégorie dévoile des pages et, si vous vous positionnez sur la page mère « Présentation », la nouvelle page que vous créeriez serait automatiquement insérée dans la catégorie « présentation ».
Si vous vous positionnez sur une page fille d’une catégorie, « Nouveautés » par exemple, votre nouvelle page deviendrait une page fille de « Nouveauté ».
Bien sûr, si vous changiez d’avis après la construction de la page, vous pourriez la déplacer ailleurs là où vous le voulez à l’aide de l’outil adéquat dans le menu du bouton « Action ».
Il y a beaucoup de choses à remarquer mais nous allons tout de suite examiner la structure de la page à éditer afin que vous puissiez obtenir tout de suite votre premier résultat et comprendre comment cela fonctionne.
Dans les CMS classiques, quand on fabrique une nouvelle page, on choisis en général la catégorie dans laquelle on veut la classer et nous trouvons devant un éditeur qui nous permet de donner un titre, un texte d’introduction et le corps de notre article que nous formatons à notre guise à l’aide des outils d’éditions.
La page composée, on enregistre et hop, c’est dans la poche.Nous allons faire la même chose avec Automne mais le système est bien plus évolué car il va nous permettre de personnaliser notre page avec son propre Template (utile pour le multi-site) de faire apparaitre du texte, des images (ou n’importe quoi) à notre convenance, et aussi et surtout afficher les applications déjà intégrées dans le logiciel ou celles que nous aurons fabriqué selon notre besoin.
Sous Automne, il vous suffit de vous positionner sur une page pour que votre production devienne une sous page.
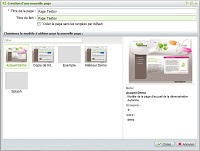
Nous sommes donc positionné sur la page « Présentation ». Nous cliquons sur l’outil « Créer » et une fenêtre s’ouvre nous proposant d’entrer le titre de la page, le titre du lien (qui apparaitra dans le menu) et une case à cocher qui dit: "Créer la page sans les rangées par défaut". Nous cochons cette case et vous allez comprendre pourquoi.
Remarquez qu’il vous est aussi proposé un modèle de page et choisissez sans hésiter « Intérieur démo ». Nous étudierons le concept des « Modèles de pages » dans un prochain chapitre.
Cliquez en bas sur « créer » et attendez quelques secondes. Votre page est créée et vous voyez apparaitre quelque chose comme cela si vous avez comme moi écris « Page Testov » dans le nom de la page et Testov dans le nom du lien.
Cliquez sur "Créer" et voilà ce que cela donne.
Notez que votre page « Testov » n’apparait pas encore sur le site car il n’y a rien dedans à part son titre et son template (habillage) et de toutes façon, elle n'est pas "validée" ce que nous allons faire tout de suite pour être sûr de ne pas la perdre. Nous la rouvrirons après.
Nous regardons le menu horizontal du haut et cliquons sur « Valider ce contenu » ce qui aura pour effet de l’enregistrer.
Si nous cliquons sur le lien « Aperçu » du menu du haut (à droite), nous constateront que c’est gagné et qu’Automne a de lui-même rajouté le lien « Testov » vers cette page dans la catégorie « Présentation » de notre page d’accueil.
Nous saurons comment faire en sorte que ce lien ne soit pas rajouté quand un développeur me l'aura expliqué. :)
Nous voyons apparaitre un rectangle vert qui correspond à une zone d’édition ou plutôt un « espace client ». Une explication de l’espace client vous est donnée dans la documentation mais elle fait appel à des notions que nous n'avons pas encore abordé.
Allez donc lire ce qui est dit des espaces clients quand même puis revenez sur ce tutoriel.
Cette zone ne va pas contenir du texte brut mais des espaces différenciés dans lequel nous allons faire apparaitre nos informations.
Dans d’autres CMS, on appelle cela « blocs », « box »,« cadres » ou encore je ne sais pas comment et ce qu’il faut savoir, c’est que la juxtaposition ou l’agencement de ces « blocs » indépendants les uns des autres vont nous aider à fabriquer l’intérieur de notre page.
Sous Automne, on appelle cela des « Rangées de contenu». Retenez bien ce mot car c’est une des spécificités de ce système qui va nous permettre de faire pas mal de choses.
Par exemple, nous allons faire apparaitre un simple texte à l’intérieur de notre page soit dans « l'espace client » (qui pourra abriter plusieurs « rangées » lesquelles serviront à afficher tout ce que nous voulons).
Donc, comme à la création de notre page nous avons choisi de n’inclure aucune rangées (nous verrons qu’il existe des modèles de rangées comme des modèles de pages), nous allons en créer une (pour y mettre du texte dedans).
Regardons le menu horizontal et cliquons sur « Nouvelle rangée ».Un message système nous propose: « …de cliquer sur la zone rouge pour ajouter notre nouvelle rangée. »
Cliquons donc sans chercher à comprendre quelque part sur la zone rouge (là où il y a des petits +) et cette zone va devenir verte.
Un nouvel outil va apparaitre sous le menu horizontal et vous proposer de sélectionner la rangée à rajouter.
Nous devons savoir qu’il existe dans votre système des rangées pré-formatées que vous pourrez visualiser en cliquant dans le panneau latéral sur Modèles/Modèles de rangées. Une bibliothèque de rangées quoi !
Pour le moment, contentez vous d’en choisir une dans le menu du haut et préférez celle nommée: « 200 Texte ».Pourquoi celle-là ?
Parce que c’est la plus simple qui vous permettra d’éditer un texte, et vous commencerez par y écrire quelques lignes (ou copiez/collez d’ailleurs) après bien sûr avoir « ouvert » la rangée en cliquant sur l’icône représentant un crayon.
Votre texte saisi, vous « Validez » votre composition (vous validez la rangée et non pas la page). La validation d'une rangée enregistrera son contenu.
Vous avez noté, que quand vous éditez le contenue d’une « rangée », vous formatez vos textes à votre guise en utilisant les outils de l’éditeur de texte qui apparait pendant l’opération, et pouvez utiliser tous les avantages que celui-ci vous apporte (insertion d’images, tableaux, formatages et le reste).
En fait, c’est exactement comme l’édition avec votre CMS habituel (ou World et autres TXT), mais l’avantage est que vous pourrez empiler (ou agencer) plusieurs rangées dans la même pages et, chaque rangée ayant sa spécificité (voir les modèles), vous pourrez créer vos propres modèles de rangées et les réutiliser ensuite dans d’autres pages en deux clics trois mouvements.
Bon, vous avez créé votre rangée, enregistré cette dernière et vous pouvez voir « ce que ça donne » en cliquant sur « aperçu » à droite du menu du haut. Bravo ! Vous avez crée votre première page. Validez maintenant. :)
Vous avez donc compris à ce stade que nous créons tout d’abord une page à l’endroit où nous la voulons (on pourra la déplacer plus tard), installons des « rangées » que nous emplissons avec nos textes (ou modules-applications nous le verrons plus loin), enfin bref, que ces « rangées » sont en fait les réceptacles de ce que nous voulons bien y faire apparaitre.
Allez maintenant faire un tour dans Modèles/Modèles de rangées et examinez dans cette bibliothèque tout ce que les développeurs ont déjà fait pour vous et que vous utiliserez ou pas selon votre bon vouloir.
Il en est de même avec les « modèles de pages » dont nous allons causer tout à l’heure.
Vous remarquerez que le système de modèles permet une recherche qui vous sera fort utile quand votre collection sera conséquente.
Nous sommes donc dans Modèles/modèles de rangées, nous positionnons sur la dénommée « 200 Texte », et comme elle est « activée », nous pouvons en savoir un peu plus sur elle en cliquant sur l’icône « Modifier ».
Un seul clic pour sélectionner une rangée, puis "Modifier" pour l'ouvrir.
Cela nous ouvre une fenêtre comme celle-ci.
Les petits « ? » verts sont un système d’aide interne qui vous permet de savoir c’est quoi et qu’est-ce qu’on fait avec. Cela a été dit mais il faut regarder ce qu'ils racontent. :-).
Nous ne nous attarderont donc pas sur cette page si ce n’est pour signaler que l’affichage et l'utilisation des (modèles de) rangées (ou les modèles de pages) peuvent êtres réservés à certains sites (puisque Automne est Multi-site), certains modèles, certains membres du site (il existe une gestion des membres au sein d’Automne), certaine pages bref, une possibilité extra précise d’utilisation de cette ou ces fonctions.
Nous reviendront plus tard là-dessus quand nous parlerons des droits d’utilisateurs.
Chaque rangées ou pages fonctionnent avec entre autres du code XTML qui peut être modifié à loisir à l’aide de « tags », ce qui nous permet de personnaliser chacune de nos pages et nous verrons cela dans une autre section de cet ouvrage.
Juste pour avoir un aperçu, cliquons sur l'onglet « Définition XML » de cette « rangée de contenu » et constatons qu'il contient le code qui sert à l'afficher.
Par curiosité, comparons ce code avec celui d'autres modèles (de rangées ou de pages) et remarquons les « tags » et autres informations qui sont du chinois pour ceux qui débutent, mais nous allons bientôt apprendre le « comment ça marche » et découvrir l'extraordinaire puissance de la gestion de ce système pour un peu que l'on en ait compris le fonctionnement.
Nous allons faire une pose et, avant d'aborder la partie 2 de ce tutoriel, allons refaire un petit tour sur la documentation officielle et nous rendre compte qu'elle est déjà plus limpide et que nous commençons à comprendre.
http://doc.automne-cms.org/pdf/pdf.php?pdf=3
Jack Paloque-Berges









 English
English