Modèles de pages
Un principe fondamental des CMS est la séparation entre le contenu et la présentation. Autrement dit, le graphisme et l'information contenue dans un site sont totalement indépendant l'un de l'autre.
Les modèles de pages servent alors à définir la trame commune des pages de votre site qui regroupe le plus souvent : la bannière, le menu de navigation, le pied de page et l'arrière plan du site.
Dans la majorité des cas, votre site sera constitué de deux ou trois modèles de pages :
- Un modèle pour la page d'accueil du site,
- Un modèle pour les pages internes,
- Et parfois un modèle pour les pages de formulaires.
Lorsque vous créez chaque page de votre site, vous devez sélectionner le modèle de page que celle-ci devra utiliser. Vous pouvez à tout moment et en quelques clics, sélectionner un autre modèle de page pour la page en question.
Généralement, pour les sites qui nécessitent une prise en compte de plusieurs langues, on aura des modèles pour chacune des langues. Cela permet de personnaliser le squelette de chaque page en fonction de la langue.
Par exemple, on aura les modèles suivants :
- Accueil FR
- Accueil EN
- Intérieur FR
- Intérieur EN
Ce principe permet de s'assurer d'une présentation homogène de toutes les pages du site.
Comme aucune page n'est identique dans son contenu, les modèles de pages contiendront les informations concernant l'emplacement des zones modifiables du site, aussi appelé espaces clients.
C'est grâce à ces espaces clients que vous allez pouvoir insérer, de manière simple et intuitive, le contenu de chacune de vos pages à l'aide des rangées de contenu.

Exemples
Un modèle avec 1 espace client :
En choisissant des rangées, l'utilisateur pourra rajouter toute sorte de contenu dans la zone dédiée :

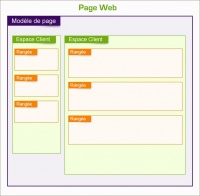
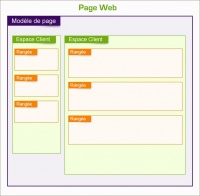
Un modèle avec 2 espaces clients :
En choisissant des rangées, l'utilisateur pourra rajouter toute sorte de contenu dans chacune des zones dédiées :

A tout moment l'utilisateur pourra basculer sa page du premier modèle vers le second, ce qui modifiera l'aspect graphique de la page, mais conservera le contenu.
Attention toutefois à la compatibilité des modèles :
Pour garantir la conservation des données lors du basculement de modèles, il faut que les deux modèles possèdent des espaces clients similaires.
Voir Espaces clients et Propriétés des pages.
Code XML :
Le code suivant présente un modèle très simple :
On y retrouve le doctype, les tags html, head et body, ainsi qu'un espace client du module standard. Ce dernier tag permet d'ajouter du contenu dans la page.
A noter également la présence du tag <atm-meta-tags /> qui est obligatoire dans tous les modèles. Lors de la régénération de la page, ce tag est automatiquement remplacé par du code indispensable au bon fonctionnement d'Automne.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" lang="fr">
<head>
<title><atm-website name="title" /> : <atm-title /></title> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<atm-meta-tags />
</head>
<body>
<div id="page">
<atm-clientspace module="standard" id="first" />
</div>
</body>
</html>



 English
English